GoDaddy with Github Pages
Github provides docs to wire up your domain with your gh-pages, but I’m going to cover the set up in 7simple steps
First, the most difficult part…decide on a domain name and buy it on GoDaddy (fingers-crossed you get the domain name you want and someone else hasn’t already taken it).
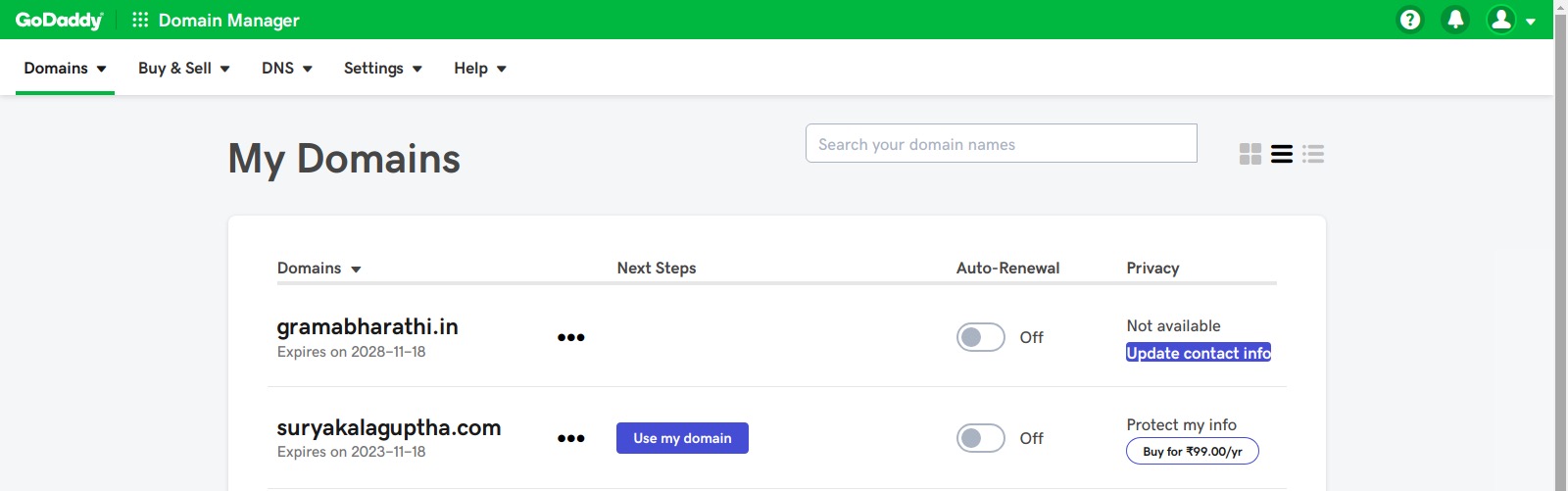
On the home page of your account the in Domain Manager “Menu Domains” Go to all domains and select Use My Domains in Next Steps Colums


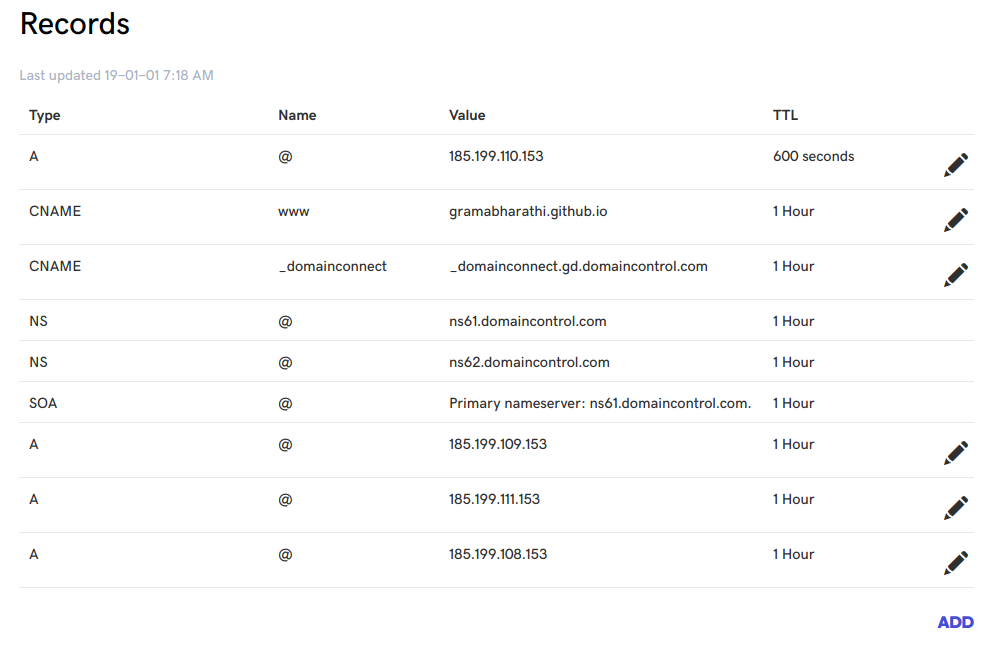
- Within the DNS management page you will need to make five changes:
In the Type “A” row update the IP address to: 185.199.108.153
(this will point your custom domain to GitHub’s server over HTTPS)In the CNAME row with Name “www” input your gh-pages website (username.github.io)
At the bottom click the “ADD” button and make 3 more Type “A” rows with the IP addresses of: 185.199.109.153, 185.199.110.153, 185.199.111.153
(don’t worry when you leave the page it will alphabetize the types)

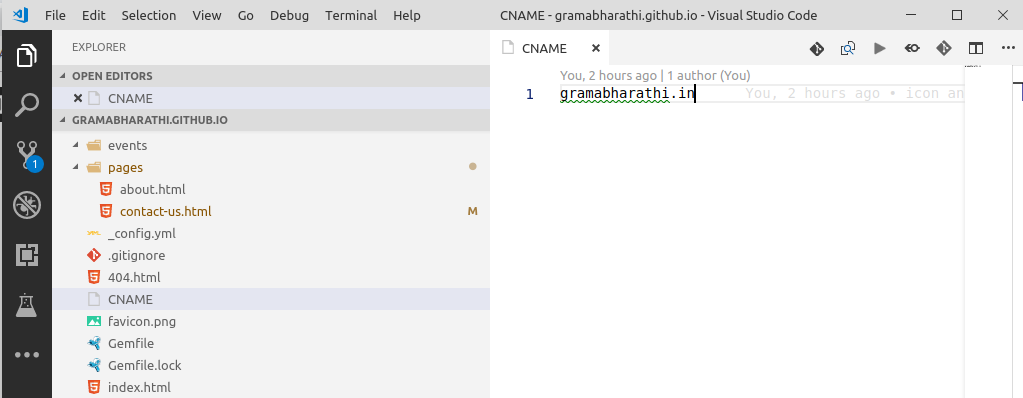
- Go to your editor and in the repository of your website create a new file named “CNAME” in the root of your directory.

In the “CNAME” file add your domain name purchased from GoDaddy.
Add, commit, and push your changes to Github.
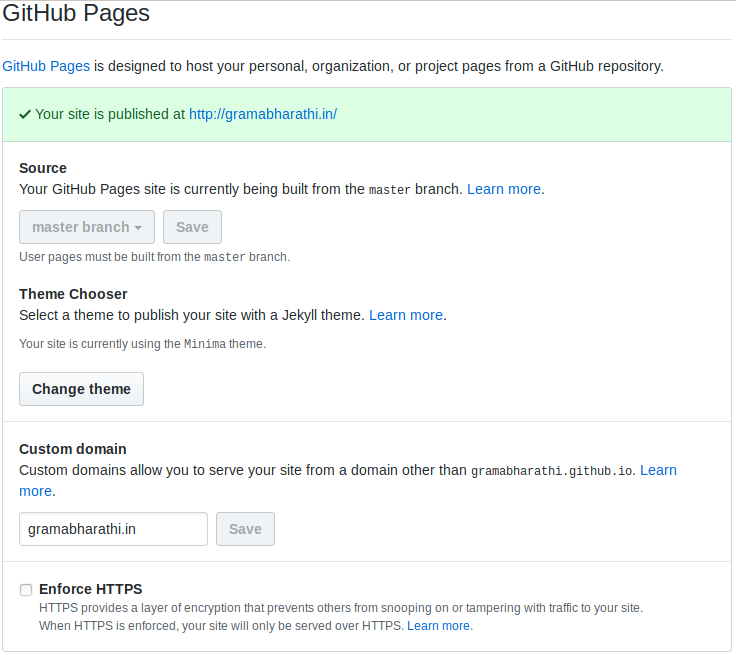
Within your repository you will need to allow your website to be served through HTTPS. Check “Enforce HTTPS” in the Settings tab of your repo. This permission might take awhile because the certificate needs to be issued, but make sure you check this enforcement option when allowed.

You can confirm that your DNS is set-up correctly by using the dig command in your terminal with your custom domain. You should see that your “A” Types point to the IP addresses that you had specified in GoDaddy’s DNS management page, in other words you’re pointing your DNS to GitHub’s server. Below is an example of the dig command:
1 | dig gramabharathi.in |

If you’re encountering any problems, this GitHub Troubleshooting Custom Domains documentation is a good reference.