Vulkan 导读3: 分配Image资源和创建Swapchain
导读2学习了CB和内存管理。这一节对《Learning Vulkan》的第6章的导读。特介绍了两个主要概念,一个是image resources,另一个是swapchain 和 depth image。
主要内容如下:
- Getting started with image resources
- Understanding an image resource
- Memory allocation and binding an image resource
- Introducing swapchains
- Creating a depth image
- Summarizing the application flow
Getting started with image resources
Vulkan 的资源主要分成两种: 1. image; 2 buffer. 书中的第六章主要是讲解image resources。第七章开始讲解了buffer resources。 image resoure 主要是被用来创建swapchain。
Vulkan的images 主要为contiguous texture data in 1D/2D/3D form。 这些images主要被用作为attachment或texture。
名词解释
- Attachment: The image is attached to the pipeline for the framebuffer’s color or depth attachment and can also be used as an auxiliary surface for multipass processing purposes。附件为一种image, 可以被理解为挂载在pipeline上的framebuffer上的color 或 depth 附件。(原文这句话的理解感觉很奇怪。)
- Texture: The image is used as a descriptor interface and shared at the shader stage (fragment shader) in the form of samplers。纹理是另外一种image,它被用作descriptor interface 并以samplers的形式在fragment shader stage被共用。 (这句话感觉也很奇怪)
然后书中马上跟上了一点重点诠释:
”If you come from an OpenGL background, note that the use of images in Vulkan is entirely different from its counterpart in OpenGL. In Vulkan, the image is created by specifying a number of bitwise fields indicating the kind of image usage, such as color attachment, depth/stencil attachment, a sampled image in a shader, image load/store, and so on. In addition, you need to specify the tiling information (linear or optimal) for the image. This specifies the tiling or swizzling layout for the image data in memory.” Page 148 《Learning Vulkan》
主要是拿Vulkan跟OpenGL对比起images的使用。 支出Vulkan的image是通过specify 多个用来表示image 用途的 的 bitwise fields 来创建出来的,例如 color attachment, depth、stencil attachment。。。等。 并且,还需要image 的specify tiling info。这里要回顾一下,这三种image,在OpenGL里是怎么创建出来的。
Texture的标注主要通过3样东西:images,images layouts,和image views:
名词解释
Image: An image represents the texture object in Vulkan. This contains metadata that is utilized for computing memory requirements. The gathered memory requirements are helpful during memory allocation. An image indicates other, and numerous types of information, such as the format, size, and type (sparse map, cube map, and so on). A single image may contain sub-resources, such as multiple images, based on the mipmap level or array layers. Each image or image sub-resource is specified with an image layout.
Image layout: An image layout is an implementation-specific way to store image texture information in a grid coordinate representation in the image memory. The image stored in image memory is very implementation-specific; each image has a specific usage, for example, color attachment, a sampled image in a shader, image load/store, or sparse textures for large images. For these special purposes, the implementation provides image layouts that are specialized in image memory usage to offer optimal performance.
Image view: Images cannot be used directly for reading and writing purposes by API calls or pipeline shaders; instead, image views are used. It not only acts like an interface to the image object, but it also provides the metadata that is used to represent a continuous range of image sub-resources.
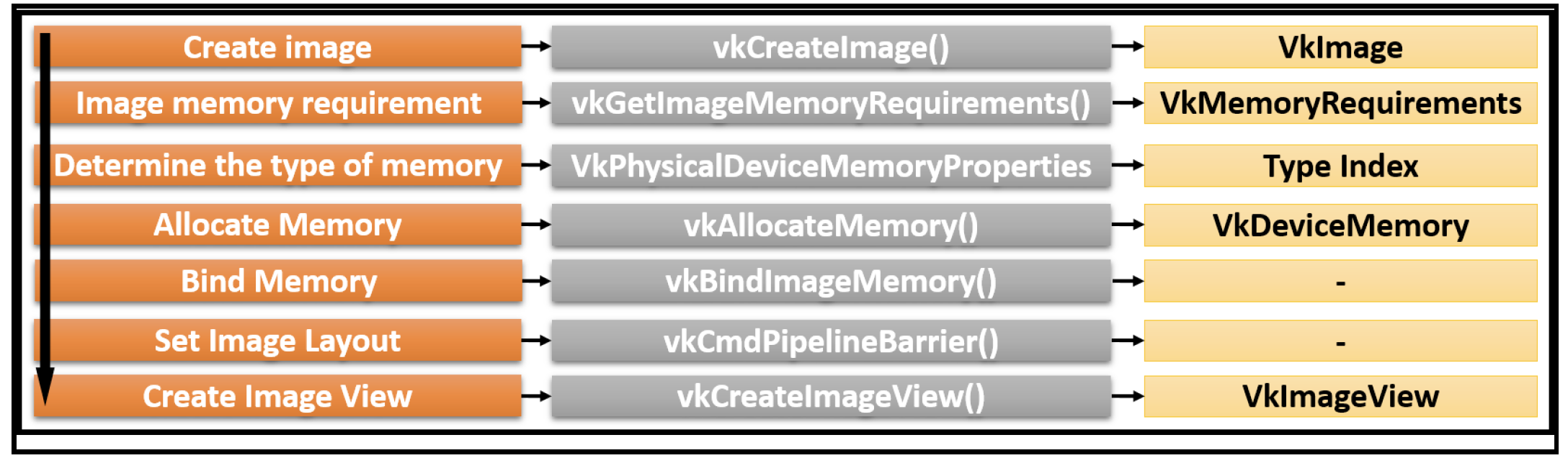
Image creation overview
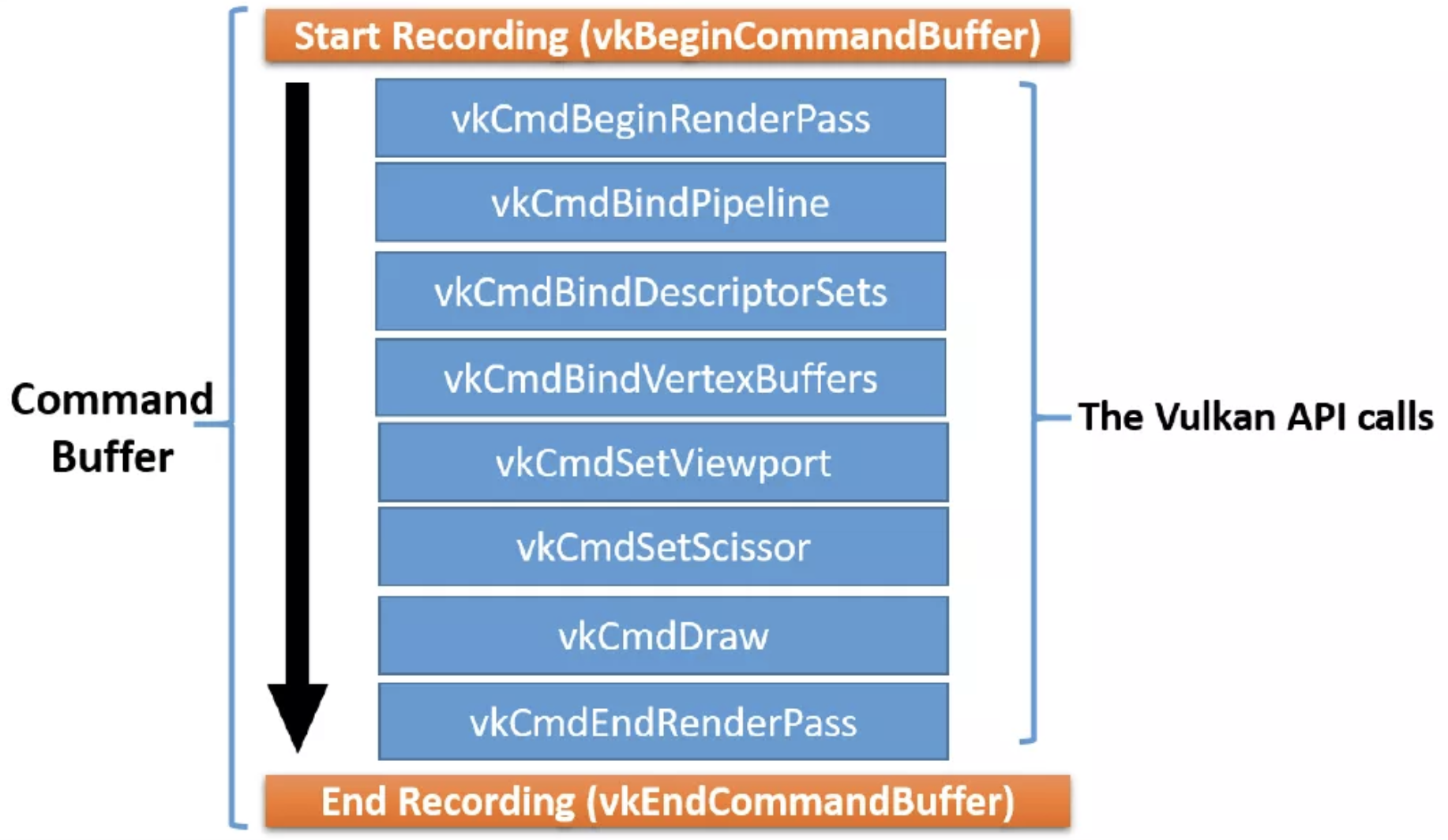
Image 的创建可以简单的用一张图来表示:

Memory allocation and binding image resources
关于Image Create的过程是有一个重要的概念需要理解的。那就是当image resource object被创建的时候,它只是逻辑allocation。这个image本身还没有跟物理内存相关联。真正的物理内存关联是通过上图中2,3,4,5这几步来完成的。
Introducing swapchains
名词解释
Swapchains are a mechanism by which the rendering of the drawing primitive is shown on a platform-specific presentation window/surface.
一个swapchain可能包括一个或多个drawing images。 这些drawing images也被称作为 color images。一个color image 其实就是内存中一个特殊layout中含有pixel info的数组。draw images 数量取决于其具体的实现。当两个images被用到,,它就叫做double buffering;三个被用到,则叫做triple buffering。
多个image的工作原理在导读1里做了解释,主要目的就是当一个image被GPU用作background buffer完成了draw的处理后,它就被换到presentation window去显示,此时,GPU就可以马上把下一个image作为backgournd buffer处理draw的结果并把结果输出到这个image上。使用多个image就大大增加的GPU的利用率,提高了的GPU的frame rate,减少了GPU的空闲时间。
其image swapping的频率书中介绍跟显示器的VBI的工作关系。原文写的比较清楚:
The swapping or flipping of the drawing image is dependent upon the presentation mode; this may be updated during the Vertical Blanking Interval (VBI) or as soon as the drawing is made available. This means that when the monitor is refreshed, the background image is swapped with the front image displaying the new image. A swapchain is available in the form of an API extension, which needs to be enabled with
VK_KHR_SWAPCHAIN_EXTENSION_NAME.Refer to the Querying swapchain extensions section for more information. P162 《Learning Vulkan》
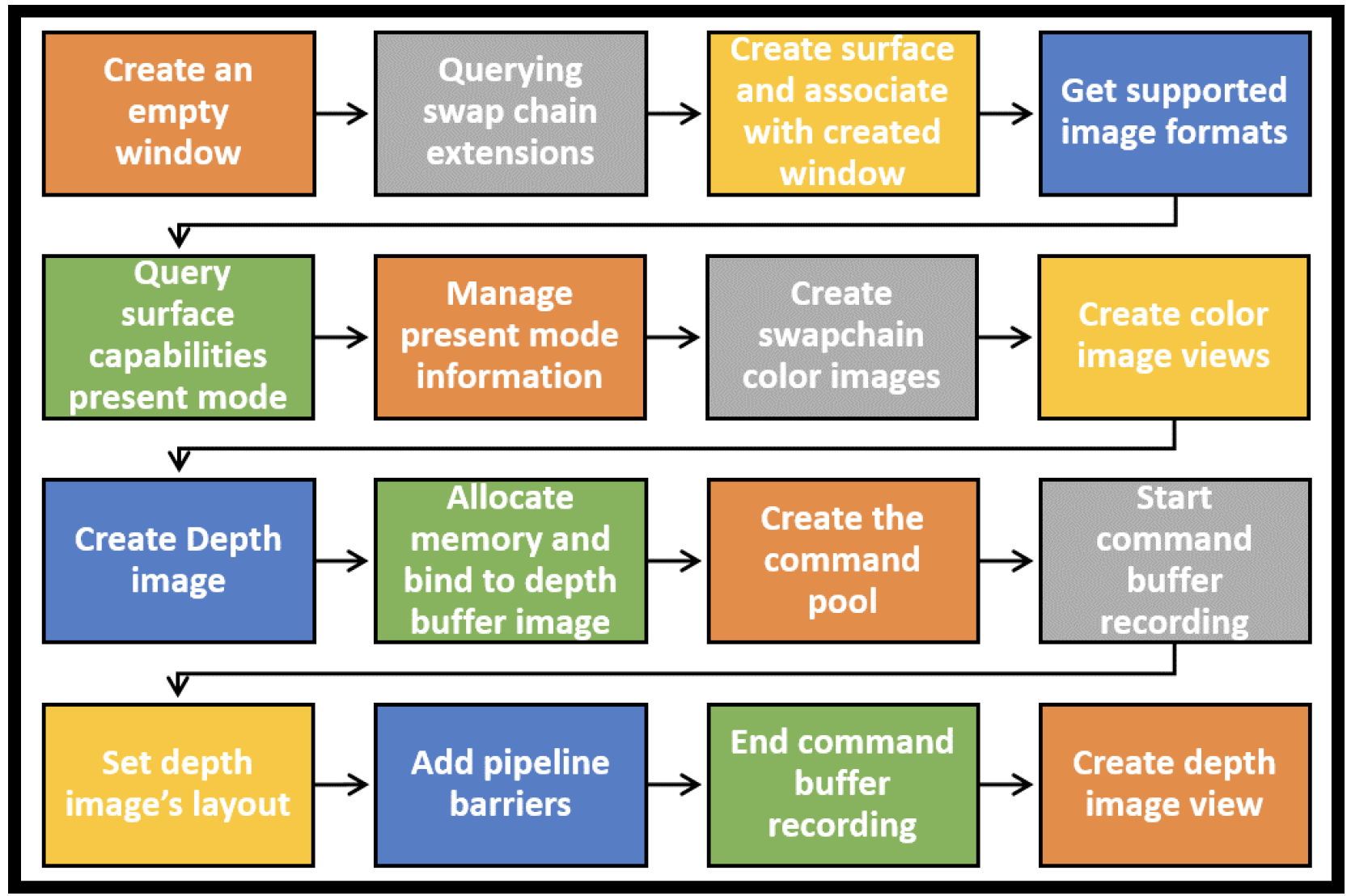
Swapchain的实现流程可以用一张简单图来表示:

书中之后给出了swapchain的实现细节。这里就再赘述。
Creating a depth image
前面提到了color image,并介绍了swapchain的工作原理和实现方式。接下来介绍的是depth image。depth image主要是做深度测试用的。在深度测试这个环节,每一个fragment的depth会被存储在一个特定的buffer里,这个buffer就叫做depth image。不同于color image被用作存储颜色信息,depth image从camera view的角度存储了图元所对应的像素的深度信息。depth image 的dimension通常跟color image一样大小。 一般来说,depth image 存储的深度信息都是16,24或者32位 float values。
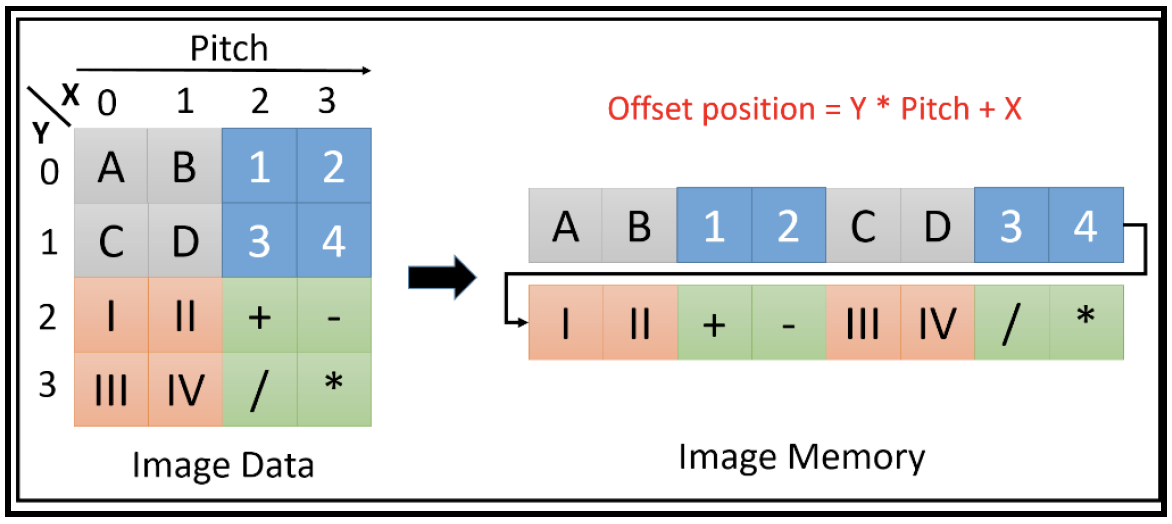
书中在这里介绍一种image 储存方法:tiling。一般来说, Image data 一种把对应2D 类型image 数据 以线性方式存储在内存中。以线性排列的方式, texels(纹理像素)会按照连续的 row-by-row的方式布局在内存中。例如下图:

Pitch 代表你的是image 的width。一个texel的偏差值(offset)可以通过所在row和column的位置搭配pitch来计算出来,就像上图那样。
但是linear布局是有缺陷的。大部分app要通过多个rows才能获取到image information。当image 非常大的时候,他的pitch的长度就会超出并横跨了多个rows。在multicache-level的系统中,寻址就是个性能损耗问题了。这种寻址有个名词称作translation lookaside buffer(TLB).
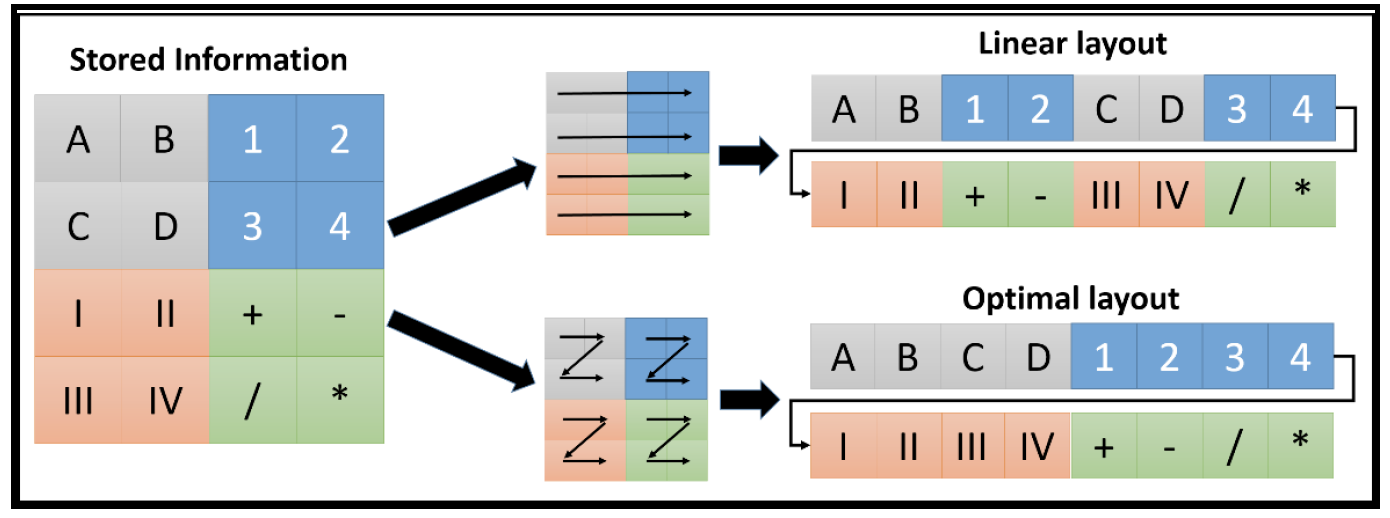
为了解决这个问题,大部分GPU都采用了一种swizzle format的方式来储存texels,也被称作Optimal tiling。
注释:swizzle format 表示一种Z字形的存储方式。

相比较linear的存储方式是把同样颜色的blocks岔开在内存中做线性排列,Optimal 布局可以让同样的颜色的blocks在内存中排列在一起。这种方式就可以让临近的texel的访问更加高效而避免性能损失。
总结
这一张主要介绍了image resource 的创建过程和swapchain的implementation,并重点讲了depth image的寻址问题。书中提供了很多细节在导读里不再赘述。